Webman + Vue3 如何实现 SSG(服务端生成)?
问题描述
最近在做一个论坛系统,需要SEO性良好,可被爬虫、搜索引擎抓取,所以我准备用SSG技术配合Vue3去做,从网上查了很多资料,却没有Vue3配合PHP实现SSG的相关教程。
有大佬做过类似的需求吗?
SSG的详细描述:

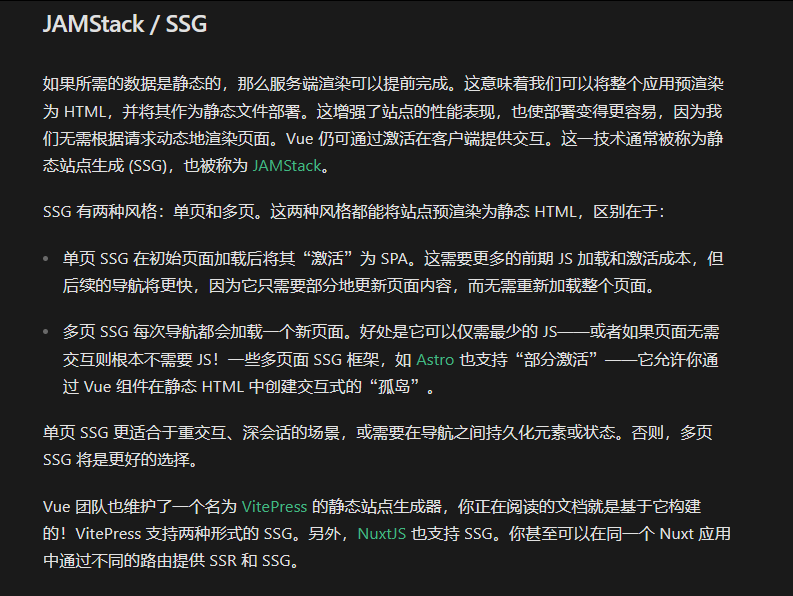
https://cn.vuejs.org/guide/extras/ways-of-using-vue.html#jamstack-ssg
3个回答
相关连接
年代过于久远,无法发表回答
月贡献榜
赞助商
热门问答
PHP8.5来啦,php语言是否能上一个台阶,来聊聊!
DeepSeek 本地部署教程(极其简单)
PHP聊天系统源码-即时通讯聊天源码 - 泡泡IM
webman限流器发布
外包一个的后台,有兴趣的朋友私聊我
现在php社区上有一个FrankenPHP,不知道大家接触过没有
Webman AI + DeepSeek本地训练,打造私有知识库
帮忙解决一个小问题,请喝咖啡,谢谢!
如何使用webman实现下载大文件并不阻塞当前请求返回进度呢?
workman TCP连接粘包






用nuxt
走投无路再考虑换技术
有时候就觉得奇怪,明明很传统的技术,换了个名字,新瓶装的旧酒,就能让人不知所以
属实被困扰到了
laravel的那个inertia你研究一下试试,支持服务端渲染,不知道是不是你说的这个
我研究看看