webman-admin 上传文件按钮不显示
问题描述
这里写描述
使用webman-admin,view层使用上传文件按钮,超级管理账号登录可以看到按钮,其他子账号登录看不到按钮,是不是在哪里配置了权限?第一次使用,求大佬指教,
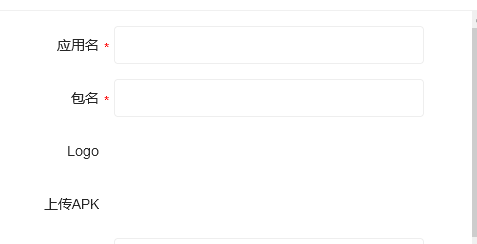
不显示截图
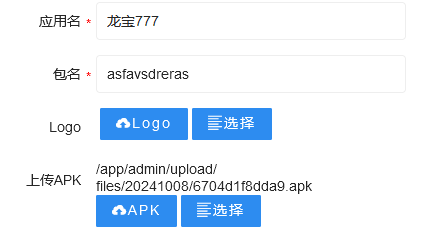
显示的截图
程序代码或配置
<div class="layui-form-item">
<label class="layui-form-label">Logo</label>
<div class="layui-input-block">
<img class="img-3" src=""/>
<input type="text" style="display:none" name="logo" value="" />
<button type="button" class="pear-btn pear-btn-primary pear-btn-sm" id="avatar" permission="app.admin.upload.avatar">
<i class="layui-icon layui-icon-upload"></i>Logo
</button>
<button type="button" class="pear-btn pear-btn-primary pear-btn-sm" id="attachment-choose-avatar" permission="app.admin.upload.attachment">
<i class="layui-icon layui-icon-align-left"></i>选择
</button>
</div>
</div>
// 字段 logo
layui.use(["upload", "layer"], function() {
let input = layui.$("#logo").prev();
input.prev().attr("src", input.val());
layui.$("#attachment-choose-avatar").on("click", function() {
parent.layer.open({
type: 2,
title: "选择附件",
content: "/app/admin/upload/attachment?ext=jpg,jpeg,png,gif,bmp",
area: ["95%", "90%"],
success: function (layero, index) {
parent.layui.$("#layui-layer" + index).data("callback", function (data) {
input.val(data.url).prev().attr("src", data.url);
});
}
});
});
layui.upload.render({
elem: "#avatar",
url: "/app/admin/upload/avatar",
acceptMime: "image/gif,image/jpeg,image/jpg,image/png",
field: "__file__",
done: function (res) {
if (res.code > 0) return layui.layer.msg(res.msg);
this.item.prev().val(res.data.url).prev().attr("src", res.data.url);
}
});
});
397 1 0
1个回答
相似问题
赞助商
热门问答
DeepSeek 本地部署教程(极其简单)
🤖 Webman AI接入DeepSeek教程 [赠送50¥+ 20$额度]
workerman发布v5版本
pid:22931 exit with status 256 一直报这个错误,无从下手
论坛账户积分为啥会出现负数呢?
windows 使用swow协程 webman启动失败
【已解决】webman多域名绑定多应用的伪静态如何做?
webman使用workerman/stomp适用于websocket stomp 协议吗?
illuminate/database越来越臃肿,有考虑过自己出个orm么?
webman-framework 发布1.6.0版本








找到子账号对应的角色,然后编辑角色,给对应的权限