心跳websocket服务器时,返回多条相同的数(已解决)
问题描述
请教:
建立单列websocket,在不断开连接的情况下,使用leaveGroup和joinGroup来更换房间。
但是通过Gateway::sendToCurrentClient()「其它发送方法sendToUid、sendToClient也一样」发来的数据条数正好是更换房间的数量,而且每一条的内容完全一样。
这该如何解决。
客户端发送心跳,
sendPing() {
if (this.socket) {
this.socket.send({
data: JSON.stringify({type: 'pong'};),
success: (res) => {
console.log('PingSr:', new Date());
}
});
}
}服务器回复:
case 'answer': // 服务器回复pong
console.log('srPong!', data);
break;
客户端leave
socket.send({type: 'leave'});服务端心跳回复:
case 'pong':
$new_message = array(
'type'=>'answer',
'time'=>date('Y-m-d H:i:s'),
'clients'=>Gateway::getAllClientSessions()
);
Gateway::sendToCurrentClient(json_encode($new_message));
return;
服务端切换房间:
//离开房间
case 'leave':
$room_id = $_SESSION['room_id'];
Gateway::leaveGroup($client_id, $room_id);
return;
//进入房间
case 'join':
$uid = $message_data['uid'];
$room_id = $message_data['room_id'];
$_SESSION['room_id'] = $room_id;
Gateway::joinGroup($client_id, $room_id);
return;
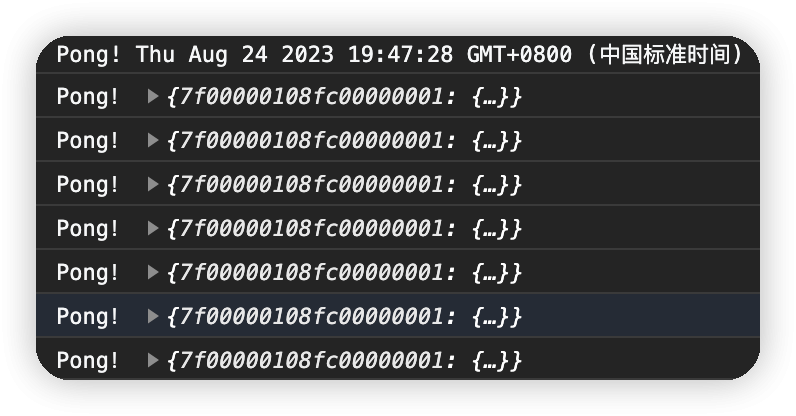
切换多个房间后,微信开发者工具中竟是这样:

第一行为客户端心跳服务器
后面多行为服务端发来的数据:条数与房间数相同
不知为何,百思不得其姐!
3个回答
相关连接
年代过于久远,无法发表回答
赞助商
热门问答
PHP聊天系统源码-即时通讯聊天源码 - 泡泡IM
DeepSeek 本地部署教程(极其简单)
webman限流器发布
有没有不分离的后台框架?
webman 数据库请求api 数据库读取5万条数据 出现502
Webman AI + DeepSeek本地训练,打造私有知识库
问个关于thinkphp数据库字段缓存位置的问题?
线上API偶现There is already an active transaction异常
生产环境 Linux 使用 webman 无法操作 Redis 数据库
webman里能使用yar 提供服务吗






这里看下是不是建立了多个连接。看下是不是js一次性发送了多个ping,看下服务端是否真的返回了多个pong。
这种问题基本上就是自己写的bug
感谢@ xiuwang
无论显示回复有多少条相同的数据,发送和接收确实都是一条记录,这就奇了怪了:(
那应该是你前端代码有bug,在后端找问题方向就错了
您说的对,感谢感谢
感谢@ xiuwang
你小程序切换, 后台, 销毁, 来电, 怎么重连监听wss?
我是做了个全局单列,进入小程序就让它一直连着。不管啥情况,只要发现断链就自动重新连接。打死也不让断的这种。。。。
能学习下吗
后台用老大写的GatewayWorker, 做的打牌记账小程序, 一年没重启了, 比JAVA还稳