关于webman-admin框架树形组件数据的不显示的问题
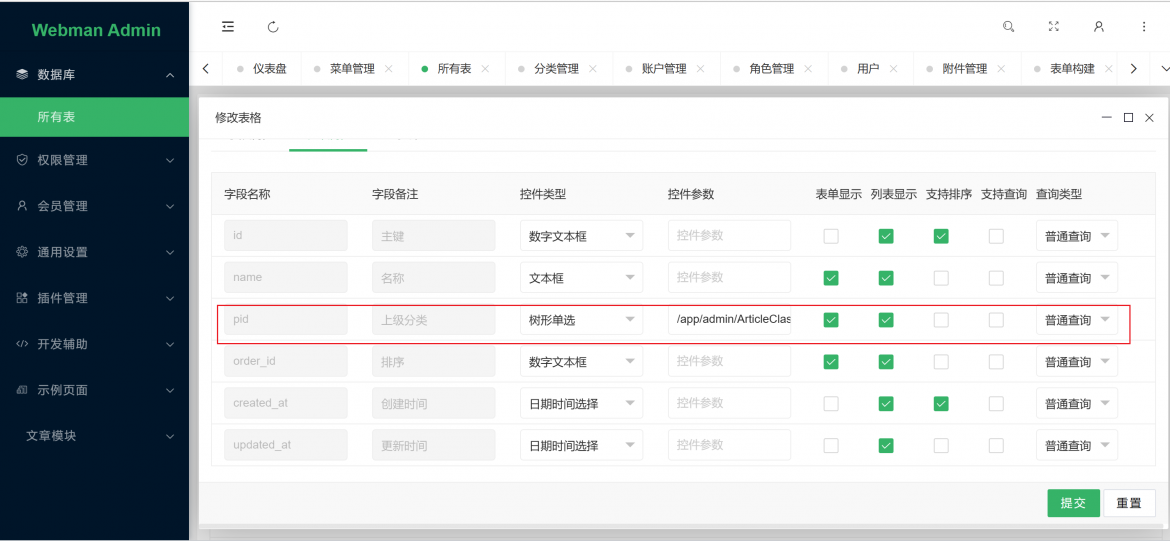
问题描述
这里先说下流程
1.先创建表格

2.一键菜单,生成了相关的前端代码,到分类模块点击新增,但是上级分类显示暂无数据

3.然后参考权限管理中的菜单管理,添加部分代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>浏览页面</title>
<link rel="stylesheet" href="/app/admin/component/pear/css/pear.css" />
<link rel="stylesheet" href="/app/admin/admin/css/reset.css" />
</head>
<body class="pear-container">
<!-- 顶部查询表单 -->
<!-- 数据表格 -->
<div class="layui-card">
<div class="layui-card-body">
<table id="data-table" lay-filter="data-table"></table>
</div>
</div>
<!-- 表格顶部工具栏 -->
<script type="text/html" id="table-toolbar">
<button class="pear-btn pear-btn-primary pear-btn-md" lay-event="add" permission="app.admin.articleclassify.insert">
<i class="layui-icon layui-icon-add-1"></i>新增
</button>
<button class="pear-btn pear-btn-danger pear-btn-md" lay-event="batchRemove" permission="app.admin.articleclassify.delete">
<i class="layui-icon layui-icon-delete"></i>删除
</button>
</script>
<!-- 表格行工具栏 -->
<script type="text/html" id="table-bar">
<button class="pear-btn pear-btn-xs tool-btn" lay-event="edit" permission="app.admin.articleclassify.update">编辑</button>
<button class="pear-btn pear-btn-xs tool-btn" lay-event="remove" permission="app.admin.articleclassify.delete">删除</button>
</script>
<script src="/app/admin/component/layui/layui.js"></script>
<script src="/app/admin/component/pear/pear.js"></script>
<script src="/app/admin/admin/js/permission.js"></script>
<script src="/app/admin/admin/js/common.js"></script>
<script>
// 相关常量
const PRIMARY_KEY = "id";
const SELECT_API = "/app/admin/article-classify/select";
const UPDATE_API = "/app/admin/article-classify/update";
const DELETE_API = "/app/admin/article-classify/delete";
const INSERT_URL = "/app/admin/article-classify/insert";
const UPDATE_URL = "/app/admin/article-classify/update";
// 表格渲染
layui.use(["table", "treetable","form", "common", "popup", "util"], function() {
let table = layui.table;
let form = layui.form;
let $ = layui.$;
let common = layui.common;
let treeTable = layui.treetable;
let util = layui.util;
// 表头参数
let cols = [
{
type: "checkbox"
},{
title: "主键",
field: "id",
sort: true,
},{
title: "名称",
field: "name",
},{
title: "上级分类",
field: "pid",
templet: function (d) {
let field = "pid";
if (typeof d[field] == "undefined") return "";
let items = [];
layui.each((d[field] + "").split(","), function (k , v) {
items.push(apiResults[field][v] || v);
});
return util.escape(items.join(","));
}
},{
title: "排序",
field: "order_id",
},{
title: "创建时间",
field: "created_at",
sort: true,
},{
title: "更新时间",
field: "updated_at",
},{
title: "操作",
toolbar: "#table-bar",
align: "center",
fixed: "right",
width: 120,
}
];
// 渲染表格
function render()
{
treeTable.render({
elem: "#data-table",
url: SELECT_API,
treeColIndex: 1,
treeIdName: "id",
treePidName: "pid",
treeDefaultClose: true,
page: true,
cols: [cols],
skin: "line",
size: "lg",
toolbar: "#table-toolbar",
defaultToolbar: [{
title: "刷新",
layEvent: "refresh",
icon: "layui-icon-refresh",
}, "filter", "print", "exports"]
});
}
// 获取表格中下拉或树形组件数据
let apis = [];
let apiResults = {};
apiResults["pid"] = [];
apis.push(["pid", "/app/admin/ArticleClassify/select?format=tree&type=0,1"]);
let count = apis.length;
layui.each(apis, function (k, item) {
let [field, url] = item;
$.ajax({
url: url,
dateType: "json",
success: function (res) {
if (res.code) {
return layui.popup.failure(res.msg);
}
function travel(items) {
for (let k in items) {
let item = items[k];
apiResults[field][item.value] = item.name;
if (item.children) {
travel(item.children);
}
}
}
travel(res.data);
},
complete: function () {
if (--count === 0) {
render();
}
}
});
});
if (!count) {
render();
}
// 编辑或删除行事件
table.on("tool(data-table)", function(obj) {
if (obj.event === "remove") {
remove(obj);
} else if (obj.event === "edit") {
edit(obj);
}
});
// 表格顶部工具栏事件
table.on("toolbar(data-table)", function(obj) {
if (obj.event === "add") {
add();
} else if (obj.event === "refresh") {
refreshTable();
} else if (obj.event === "batchRemove") {
batchRemove(obj);
}
});
// 表格顶部搜索事件
form.on("submit(table-query)", function(data) {
table.reload("data-table", {
where: data.field
})
return false;
});
// 表格顶部搜索重置事件
form.on("submit(table-reset)", function(data) {
table.reload("data-table", {
where: []
})
});
// 表格排序事件
table.on("sort(data-table)", function(obj){
table.reload("data-table", {
initSort: obj,
scrollPos: "fixed",
where: {
field: obj.field,
order: obj.type
}
});
});
// 表格新增数据
let add = function() {
layer.open({
type: 2,
title: "新增",
shade: 0.1,
area: [common.isModile()?"100%":"500px", common.isModile()?"100%":"450px"],
content: INSERT_URL
});
}
// 表格编辑数据
let edit = function(obj) {
let value = obj.data[PRIMARY_KEY];
layer.open({
type: 2,
title: "修改",
shade: 0.1,
area: [common.isModile()?"100%":"500px", common.isModile()?"100%":"450px"],
content: UPDATE_URL + "?" + PRIMARY_KEY + "=" + value
});
}
// 删除一行
let remove = function(obj) {
return doRemove(obj.data[PRIMARY_KEY]);
}
// 删除多行
let batchRemove = function(obj) {
let checkIds = common.checkField(obj, PRIMARY_KEY);
if (checkIds === "") {
layui.popup.warning("未选中数据");
return false;
}
doRemove(checkIds.split(","));
}
// 执行删除
let doRemove = function (ids) {
let data = {};
data[PRIMARY_KEY] = ids;
layer.confirm("确定删除?", {
icon: 3,
title: "提示"
}, function(index) {
layer.close(index);
let loading = layer.load();
$.ajax({
url: DELETE_API,
data: data,
dataType: "json",
type: "post",
success: function(res) {
layer.close(loading);
if (res.code) {
return layui.popup.failure(res.msg);
}
return layui.popup.success("操作成功", refreshTable);
}
})
});
}
// 刷新表格数据
window.refreshTable = function(param) {
table.reloadData("data-table", {
scrollPos: "fixed"
});
}
})
</script>
</body>
</html>
之后树形单选下拉还是没有数据;这是ArticleClassify/select?format=tree&type=0,1接口中的数据
{"code":0,"data":[{"name":"PHP","value":"1","id":1,"pid":0,"children":[{"name":"pj","value":"2","id":2,"pid":1}]}],"msg":"ok"}
有这方面经验的前辈没,这是什么原因导致的;
1160 1 1
1个回答
相似问题
年代过于久远,无法发表回答








1、创建表格
2、设置控件
3、然后然后一键生成菜单
就完事了,生成的菜单就是带控件的,不用后面手动添加代码。
还有弹窗的iframe页面不是index.html,是update.html,就算你改代码也改错地方了
多谢啦,确实改错地方了.