webman路由浏览器跨域失败
软件版本
"php": ">=7.2",
"workerman/webman-framework": "^1.5.0",问题情景
- 使用“分组路由”做API接口
- 前后端分离跨域,在接口测试工具调试是能正常获取数据的;但在网页浏览器上调试就遇到了CORS、404的错误;错误的路由代码如下:
Route::group('/w', function () {
Route::post('/v/list', [myapp\app\a\Wa::class, 'getList'])->name('w.list');
})->middleware([
// 中间键就用官方文档里的“跨域部分的代码”
// https://www.workerman.net/doc/webman/middleware.html
\app\middleware\AccessControlTest::class,
]);API测试工具访问接口完全正确,……但浏览器无法访问。困惑我一天,一直以为问题在中间件的配置上出了问题,找之前运行成功项目的中间件代码、中间件配置,完全一样但还是访问不了~~
解决
找了诸多资料之后,发现可能路由的写法不正确;正确运行的代码如下:
Route::group('/w', function () {
Route::any('/v/list', [myapp\app\a\Wa::class, 'getList'])->name('w.list');
})->middleware([
// 中间键就用官方文档里的“跨域部分的代码”
// https://www.workerman.net/doc/webman/middleware.html
\app\middleware\AccessControlTest::class,
]);
//找到不同了吗?
// 无法访问的路由
Route::post('/v/list', [myapp\app\a\Wa::class, 'getList'])->name('w.list');
//正确访问的路由
Route::any('/v/list', [myapp\app\a\Wa::class, 'getList'])->name('w.list');我猜:
Route::post()不支持浏览器的“预检”,望官方考虑一下浏览器的使用场景
Route::any()支持浏览器的“预检”
(文源:https://blog.csdn.net/qq_29712303/article/details/141184474)

// 设置$uri的任意方法请求的路由
Route::any($uri, $callback);
// 设置$uri的get请求的路由
Route::get($uri, $callback);
// 设置$uri的post请求的路由
Route::post($uri, $callback);
// 设置$uri的put请求的路由
Route::put($uri, $callback);
// 设置$uri的patch请求的路由
Route::patch($uri, $callback);
// 设置$uri的delete请求的路由
Route::delete($uri, $callback);
// 设置$uri的head请求的路由
Route::head($uri, $callback);
预检是options请求,用Route::options()
因为预检是options请求,你只设置post是无法收到,正确做法用Route::any()或者
Route::add(['POST', 'OPTIONS'], '/v/list', [myapp\app\a\Wa::class, 'getList']);
https://www.workerman.net/doc/webman/middleware.html#%E7%A4%BA%E4%BE%8B%EF%BC%9A%E8%B7%A8%E5%9F%9F%E8%AF%B7%E6%B1%82%E4%B8%AD%E9%97%B4%E4%BB%B6

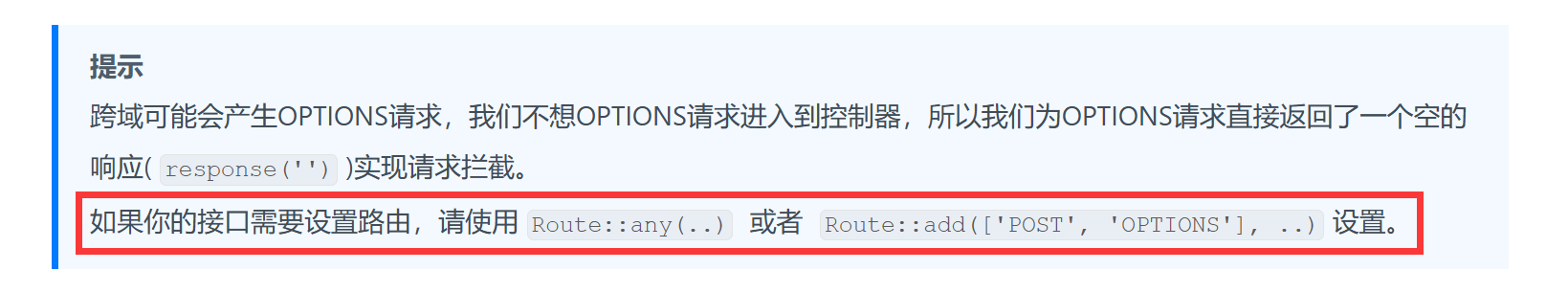
文档截图
原来文档里已经很明显提醒了……我够瞎的