视图使用think-template 利用think-template的扩展标签改分页器。
webman分页要安装分页组件,很方便了。但每次用的时候都要实例化Paginator,还要去修改分页器的样式(默认Bootstrap)。但还是总觉得有点麻烦。
利用think-template的扩展模板标签库免实例化Paginator
1、视图使用think-template
composer require topthink/think-template2、修改配置config/view.php为
<?php
use support\view\ThinkPHP;
return [
'handler' => ThinkPHP::class,
'options' => [
'view_suffix' => 'html',
'tpl_begin' => '{',
'tpl_end' => '}',
// 扩展模板标签库
'taglib_pre_load' => 'your taglib directory',
]
];3、新建一个标签扩展
<?php
declare(strict_types=1);
namespace platform\extend\taglib;
use think\template\TagLib;
class Tag extends TagLib
{
/**
* 定义标签列表
*/
protected $tags = [
'paginator' => ['close' => 0, 'expression' => true],
];
/**
* 分页标签
*/
protected function tagPaginator(array $tag): string
{
$parse_str = '<?php $visiblePages = 5; ?>';
$parse_str .= '<?php $totalPages = ceil($lists->total() / $lists->perPage()); ?>'; // 2
$parse_str .= '<div class="card-footer flex-right">';
$parse_str .= '<p>共 {$lists->total()} 条数据</p>';
$parse_str .= '<?php if($totalPages>1): ?>';
$parse_str .= '<ul class="pagination ml-8">';
$parse_str .= '<li class="page-item {$lists->previousPageUrl()?"":"disabled"}"><a href="<?=$lists->previousPageUrl()?>">上一页</a></li>';
$parse_str .= '<?php if($totalPages>$visiblePages): ?>';
$parse_str .= '<?php $pages = []; ?>';
// 计算滑动范围,以当前页为中心
$parse_str .= '<?php $numAdjacents = (int)floor((10 - 3) / 2); ?>';
// 确定滑动范围的起始位置
$parse_str .= '<?php if($lists->currentPage() + $numAdjacents > $totalPages): ?>';
$parse_str .= '<?php $slidingStart = $totalPages - 10 + 2; ?>';
$parse_str .= '<?php else: ?>';
$parse_str .= '<?php $slidingStart = $lists->currentPage() - $numAdjacents; ?>';
$parse_str .= '<?php endif;?>';
$parse_str .= '<?php if($slidingStart > 2): ?>';
$parse_str .= '<?php $slidingStart = 2; ?>';
$parse_str .= '<?php endif;?>';
// 计算滑动范围的结束位置
$parse_str .= '<?php $slidingEnd = $slidingStart + 10 - 3; ?>';
$parse_str .= '<?php if($slidingEnd >= $totalPages): ?>';
$parse_str .= '<?php $slidingEnd = $totalPages - 1; ?>';
$parse_str .= '<?php endif;?>';
// 构建页码列表
$parse_str .= '<?php $pages[] = ["num"=>1,"url"=>$lists->url(1)]; ?>';
$parse_str .= '<?php if($slidingStart > 2): ?>';
$parse_str .= '<?php $pages[] = ["num"=>"...","url"=>null]; ?>';
$parse_str .= '<?php endif;?>';
// 没写完
// 有BUG
// 写不来了。😂😂😂😂
$parse_str .= '<?php else: ?>';
$parse_str .= '<?php for($i = 1; $i <= $totalPages; $i++): ?>';
$parse_str .= '<li class="page-item {$lists->currentPage()==$i?"active":""}"><a href="<?=$lists->url($i)?>">{$i}</a></li>';
$parse_str .= '<?php endfor;?>';
$parse_str .= '<?php endif;?>';
$parse_str .= '<li class="page-item <?=$lists->currentPage()==$lists->lastPage()?"disabled":"" ?>"><a data-pjax="" href="<?=$lists->nextPageUrl()?>">下一页</a></li>';
$parse_str .= '</ul>';
$parse_str .= '<?php endif;?>';
$parse_str .= '</div>';
return $parse_str;
}
}4、使用:
后端赋值给lists标签就好了
$view['lists'] = UserModel::orderBy('created_at', 'desc')->paginate();
return view('admin/user/index', $view);前端在需要分页器的地方插入
{tag:paginator value="lists"/}
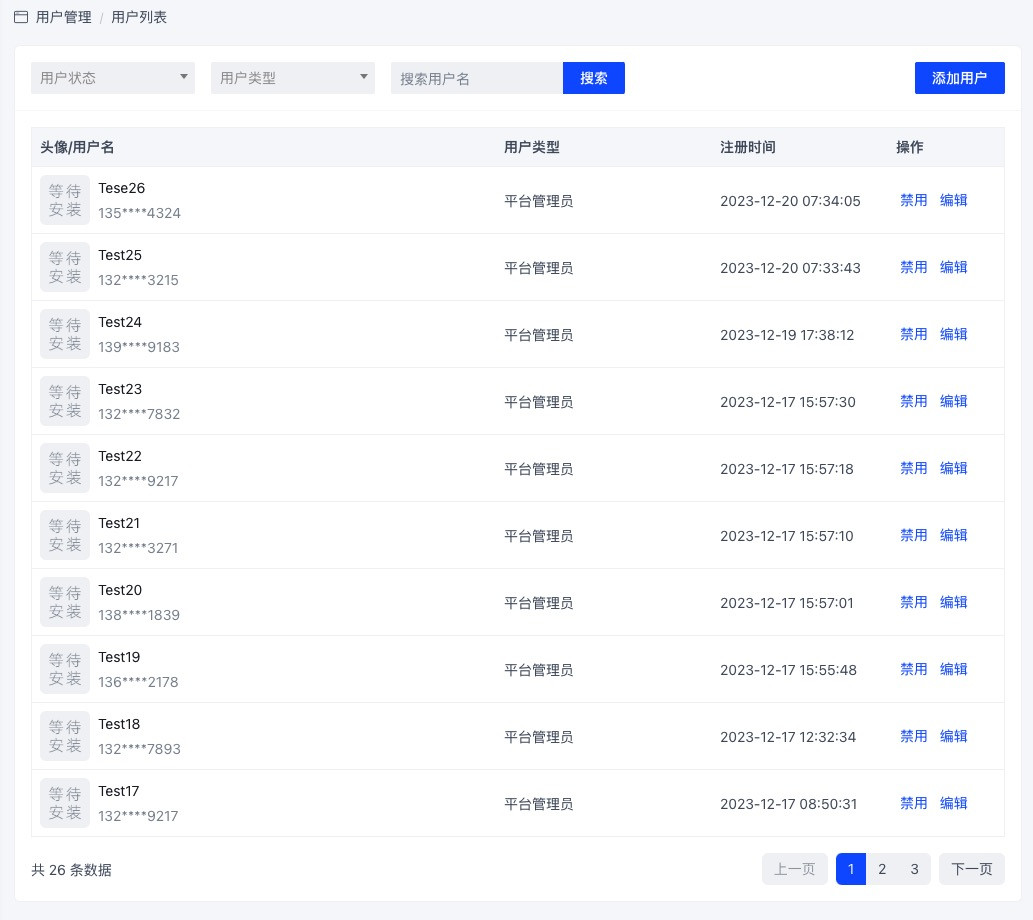
总页数小于5的时候直接循环了,大于5的时候计算方法没有写完,目前的效果是这样。
4个评论
年代过于久远,无法发表评论

赞
。。。。我都没有写完,真的是很菜。只是有个思路。。。
/**
定义标签列表
*/
protected $tags = [
'paginator' => ['close' => 0, 'expression' => true],
];
这里定义的close=0不是闭合标签吗?怎么在使用时没有加闭合的{/tag:paginator}来结束也正常呢
能力有限,路过的大佬们有时间的话 看看能否扩展下 Eloquent 查询构建器。把查询数据写入缓存加进去。
666
/**
*/
protected $tags = [
'paginator' => ['close' => 0, 'expression' => true],
];
这里定义的close=0不是闭合标签吗?怎么在使用时没有加闭合的{/tag:paginator}来结束也正常呢