webman-admin 给一键菜单 功能 增加拖拽排序
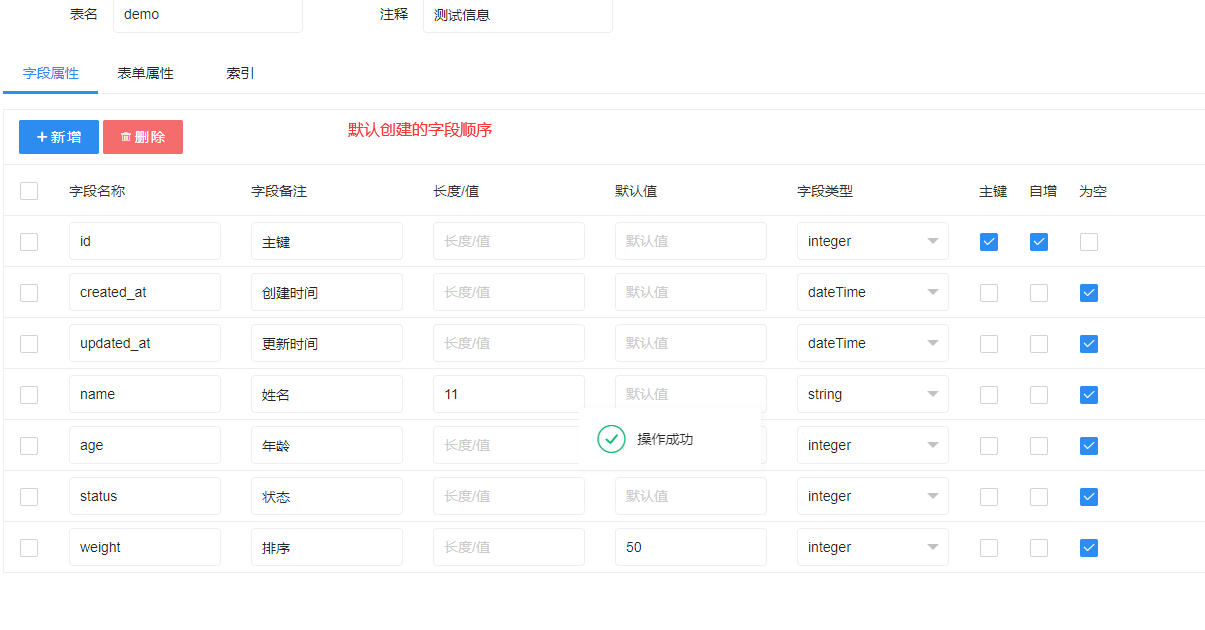
webman-admin 的一键菜单功能非常的好用,但是仍然有些许不太方便的地方,例如,默认会先创建2个时间字段,后续一键生成代码时,时间字段会在表头的最前面,这C位怎么能让它俩占据呢,所以,今天列表拖拽它来了
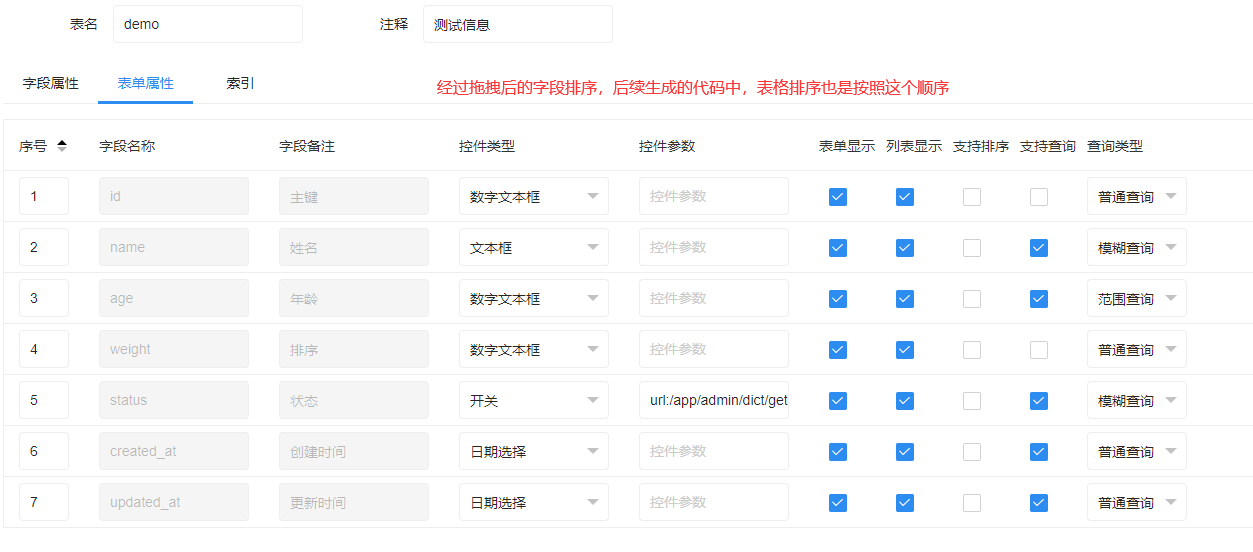
先来简单的看看效果图


通过在表单属性中直接拖拽行 就能实现排序啦,用起来还是比较贴心的。
首先请出我们的核心工具 layui-soul-table
这是基于layui框架的一个第三方拖拽插件,用起来相当方便
如何安装进自己的项目,请移步我另一个帖子查看 基于layui框架的Table列表,拖拽排序,我来了
本次改动设计到以下文件,改动代码相对较多,本帖子可能会有个别遗漏之处,如果出现报错或者效果未实现的,请留意评论哈~~
plugin/admin/app/controller/TableController.php // 控制器
plugin/admin/app/common/Util.php // 工具类
plugin/admin/app/view/table/modify.html // 视图文件
1、首先对视图文件进行改造,增加列表的拖拽功能
// plugin/admin/app/view/table/modify.html
// 改动一
<script src="/app/admin/component/pear/pear.js"></script>
<script src="/app/admin/admin/js/permission.js"></script>
<script>
// 在js代码顶部 引入拖拽模块
layui.extend({
soulTable:'soulTable/soulTable.slim',// 模块
})
//.......其他代码
</script>
// 改动一结束
// 改动二 此处改动 还需要记得 在 layui.use("soulTable") 中 引入拖拽功能哦 不然会出错的
// 在表单的加载设置中 增加拖拽代码功能 可以搜索关键字 【elem: "#form-table"】
table.render({
elem: "#form-table",
cols: [cols],
//...其他配置项
initSort:true,// 启用排序 【关键代码】
// 拖拽功能回调监听 【关键代码】
rowDrag:{done:function(obj){
for(let i in obj.cache){
var field_id = obj.cache[i]['_field_id']
$('#_weight_'+field_id).val(parseInt(i)+1)
obj.cache[i]['_weight_'] = parseInt(i)+1
}
table.reloadData('form-table',{data:obj.cache})
}},
done:function(){
// 载入拖拽功能 【关键代码】
layui.soulTable.render(this);
}
});
// 对排序功能进行监听 【关键代码】
table.on("sort(form-table)", function(obj){
table.reload("form-table", {where: {field: '_weight_',order: obj.type}});
});
// 改动二结束
// 改动三 表单设置中的cols 增加排序字段
let cols = [
{
title: "序号",
field: "_weight_",
templet: '#form-weight',
width: 80,sort:true,
},
{
title: "字段名称",
field: "field",
templet: "#form-field",
width: 180
},
// ... 其他字段
];
// 改动三结束
// 改动四 搜索【search_type: tableData["forms】 然后再下方增加这句 这是给表单增加我们内置的排序字段
// 新增字段
_weight_:tableData["forms[" + id + "][_weight_]"],
// 改动四结束
// 改动五 搜索 【window.syncTableData】 增加以下代码
// 切换前 恢复排序
window.syncTableData = function () {
// 恢复默认排序【关键代码】
layui.table.reload("form-table",{initSort: {field: '_weight_', type: ''}})
// .... 其他代码
// 延迟触发升序 【关键代码】
setTimeout(()=>{layui.table.reload("form-table",{initSort: {field: '_weight_', type: 'asc'}})},100)
}
// 改动五结束
最后 还需要增加一个 再列表里面增加一个排序的视图
搜索 【id="form-search_type"】
<script type="text/html" id="form-search_type">
<select name="forms[{{ d.LAY_NUM-1 }}][search_type]" lay-verify="">
{{# layui.each([["normal", "普通查询"], ["between", "范围查询"], ["like", "模糊查询"]], function (index, item) { }}
<option value="{{ item[0] }}" {{ d.search_type==item[0]?'selected':''}}>{{ item[1] }}</option>
{{# }); }}
</select>
</script>
// 下面这段 才是增加的视图 上面的是原代码
<script type="text/html" id="form-weight">
<input type="text" id="_weight_{{d._field_id}}" name="forms[{{ d.LAY_NUM-1 }}][_weight_]" value="{{ d._weight_ }}" class="layui-input" autocomplete="off">
</script>85%至此 视图部分的工作 我们已经改动完毕,本次的改造工程已经完工85% 后端的改动相对较小, 太晚了 后续再更,
991 4 3

提pr 这样大家都能用这个功能了
...有道理,不过还没提过pr,不太会操作 哈哈哈,回头试试看
相信你是可以的
给你点个赞
变动文件如下:
后端改动:
src/plugin/admin/app/common/Util.php // 工具类
src/plugin/admin/app/controller/TableController.php //控制器
前端变动:
ps:如果自己没有修改过这几个文件,这边建议直接覆盖过去 因为改动的位置比较碎,
src/plugin/admin/app/view/table/create.html 创建表格
src/plugin/admin/app/view/table/modify.html 编辑表格
src/plugin/admin/app/view/table/crud.html 一键生成CRUD
layui 拖拽插件:
// 需要将 soulTable 文件夹整个移植进您的项目中
src/plugin/admin/public/component/pear/module/soulTable/
小提示:如果是使用的phpstorm 编辑器, 可以使用快捷键
ctrl+shift+n 然后输入 对应的文件名, 就能快速定位到代码文件了, 例如 输入 modify
终于有人给字段加排序了。非常感谢pr。
不过有一些需要优化的地方:
1、排序是在”表单属性“一栏里排序,是否能做成直接在”字段属性“一栏里排序?
2、排序没有真正更改数据库字段的顺序,能否改成支持排序后数据库真实字段也保持相同的顺序?
关于这个问题, 我昨天试了的, 如果是改变了 字段属性的排序后, 在后台那边就会触发表结构更改的操作,
但是 会报错,错误信息大致就是 说新增的字段,找不到插入的位置, 应该是这个意思吧,我是这样理解的,
然后 我对这个表结构的操作 并不熟练,无法解决这个错误,所以只能 额外增加一个字段来记录它的排序了。
正经的写法 就应该是你说的这种, 直接修改 “表单属性” 然后提交后, 对比新旧表单属性,调整表结构, 这样的话,都不需要额外的字段去记录了