layui table 保存列筛选,列宽的更改记录
当表格数据记录比较多的时候
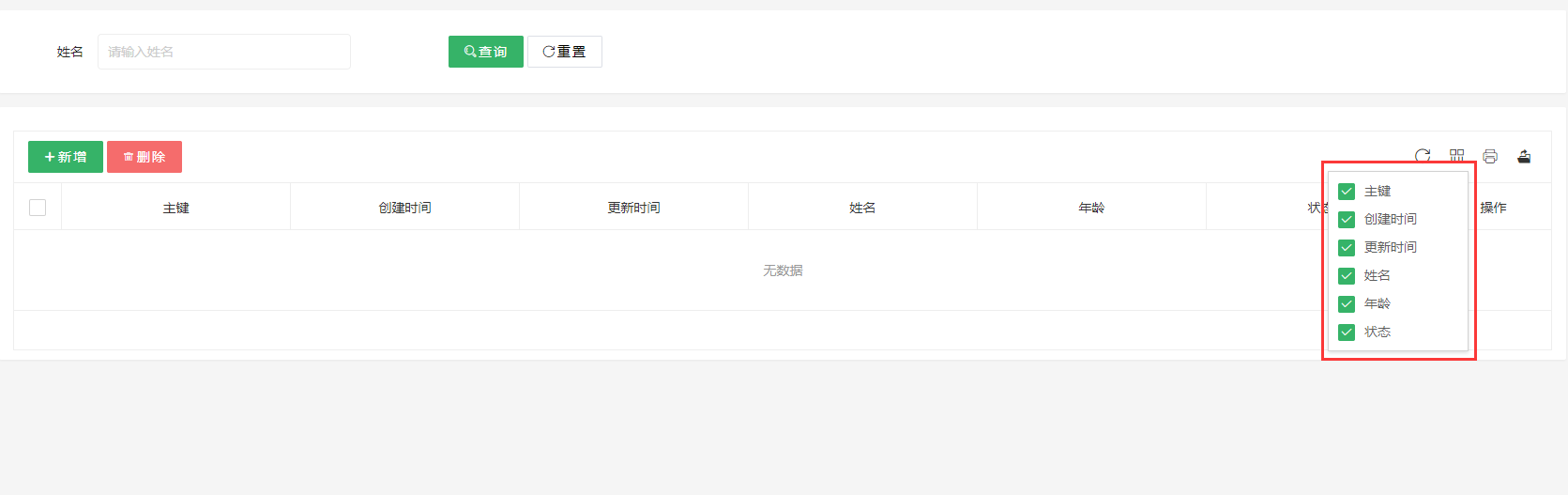
layui 中可以通过勾选列,隐藏掉当前不需要的列,以及列宽拖拽变动的功能,但是改变后的记录并没有保存,刷新页面后就没有了

在网上搜索了一阵 找到了个比较好的方法,现在给大家分享一下
代码如下:
/** 表格扩展功能 增加 表格的状态编辑 */
// 读取初始化表格的变动
function layuiTableFilter(key,cols){
var local = layui.data('filter:'+key)
if(local){
if(local?.editStatus == 1){
// 读取设置
layui.each(cols,function(index,item){
if(item.field in local){
item.hide = true
}else{
item.hide = false
}
})
}else{
// 初始化设置
layui.each(cols,function(index,item){
if(item.hide){
// 加入隐藏
layui.data ('filter:'+key, {key: item.field,value: 1})
}
})
layui.data ('filter:'+key, {key: 'editStatus',value: 1})
}
}
// 获取宽度
var widths = layui.data('width:'+key)
if(widths && widths.editStatus == 1){
layui.each(cols,function(index,item){
if(item.field in widths){
item.width = parseInt(widths[item.field])
}
})
}
return cols;
}
// 记录表格的变动情况
function layuiTableFilterSet(that,key){
let $ = layui.$;
if(localStorage.getItem('filter:'+key)!=null){
that.elem.next().on('mousedown', 'input[lay-filter="LAY_TABLE_TOOL_COLS"]+', function(){
var input = $(this).prev()[0];
if (input.checked === true){ // 复选框取消,则加入本地缓存标识
layui.data ('filter:'+key, {key: input.name,value: !input.checked})
layui.data ('filter:'+key, {key: 'editStatus',value: 1})
}else { // 复选框勾上,则移除本地标识
layui.data('filter:'+key, {key: input.name, remove: true});
}
})
}
if(localStorage.getItem('width:'+key)!=null){
that.elem.next().on('mouseup', 'th', function(){
var field = $(this).data('field')
var width = $(this).children('.layui-table-cell').css('width').replaceAll('px','');
layui.data ('width:'+key, {key: field,value:width})
layui.data ('width:'+key, {key: 'editStatus',value: 1})
})
}
}
主要是使用了 localStorage 在表格变动时,将记录存储起来
layuiTableFilter 读取记录,并将结果设置给cols 字段数组
layuiTableFilterSet 监听用户的操作,将变动记录下来
用法如下:
layui.use(["table", "form", "common", "popup", "util"], function() {
let table = layui.table;
let form = layui.form;
let $ = layui.$;
let common = layui.common;
let util = layui.util;
// 表头参数
let cols = [
{
type: "checkbox",
align: "center"
},{
title: "序号",align: "center",
field: "id",
hide: true,
},{
title: "编号",align: "center",
field: "code",
sort: true,
},{
title: "操作",
toolbar: "#table-bar",
align: "center",
fixed: "right",
width: 120,
}
];
// 读取缓存记录,并修改cols
cols = layuiTableFilter(SELECT_API,cols)
// 渲染表格
table.render({
elem: "#data-table",
url: SELECT_API,
page: true,
cols: [cols],
skin: "row",// line 行边框风格 row 列边框风格 nob 无边框
even:true,// 隔行换色
size: "lg",
toolbar: "#table-toolbar",
autoSort: false,
defaultToolbar: [{
title: "刷新",
layEvent: "refresh",
icon: "layui-icon-refresh",
}, "filter", "print", "exports"],
done: function () {
layer.photos({photos: 'div[lay-id="data-table"]', anim: 5});
// 记录筛选项
layuiTableFilterSet(this,SELECT_API)
}
});
})这儿使用的是 SELECT_API 查询接口 作为缓存Key,就不怕有表格冲突了
这样 就能将我们隐藏的列 以及 拖拽的列宽 给记录下来 刷新也不怕丢失啦 ^v^
1666 3 5

必须给你点个赞
不错。。可以提交PR。
一直觉得平分宽度很鸡肋
确实是鸡肋的,但是 这个东西,也不好自动划分宽度,要美观一点,一般都是自己手动划分,