Webman AI微信支付设置教程
注意
需要使用微信公众号开通微信支付
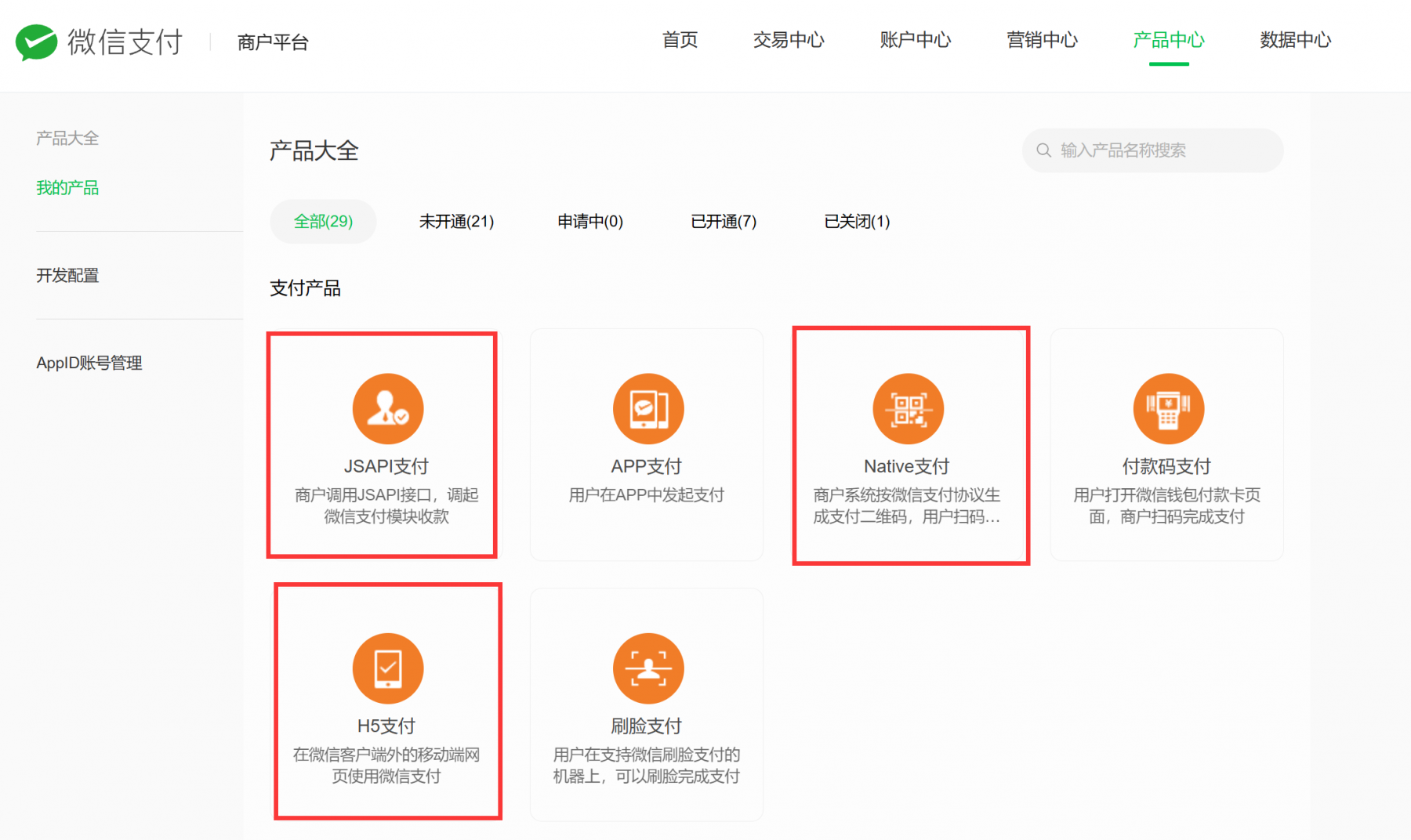
开通相关支付产品

地址:https://pay.weixin.qq.com/index.php/extend/product/lists?tid=3
微信需要开通 Native支付、H5支付、JSAPI支付
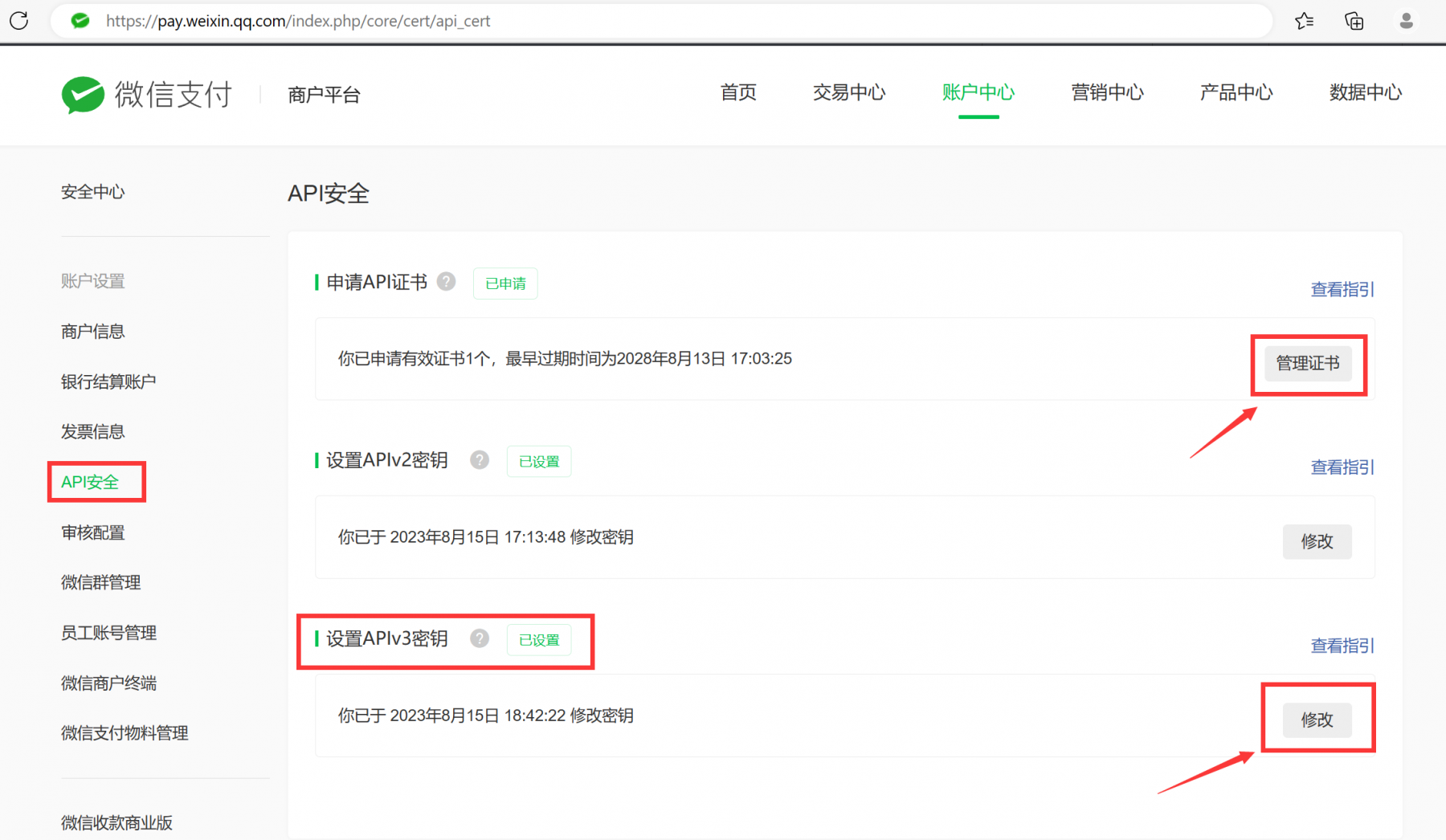
设置APIv3密钥及证书

地址 https://pay.weixin.qq.com/index.php/core/cert/api_cert
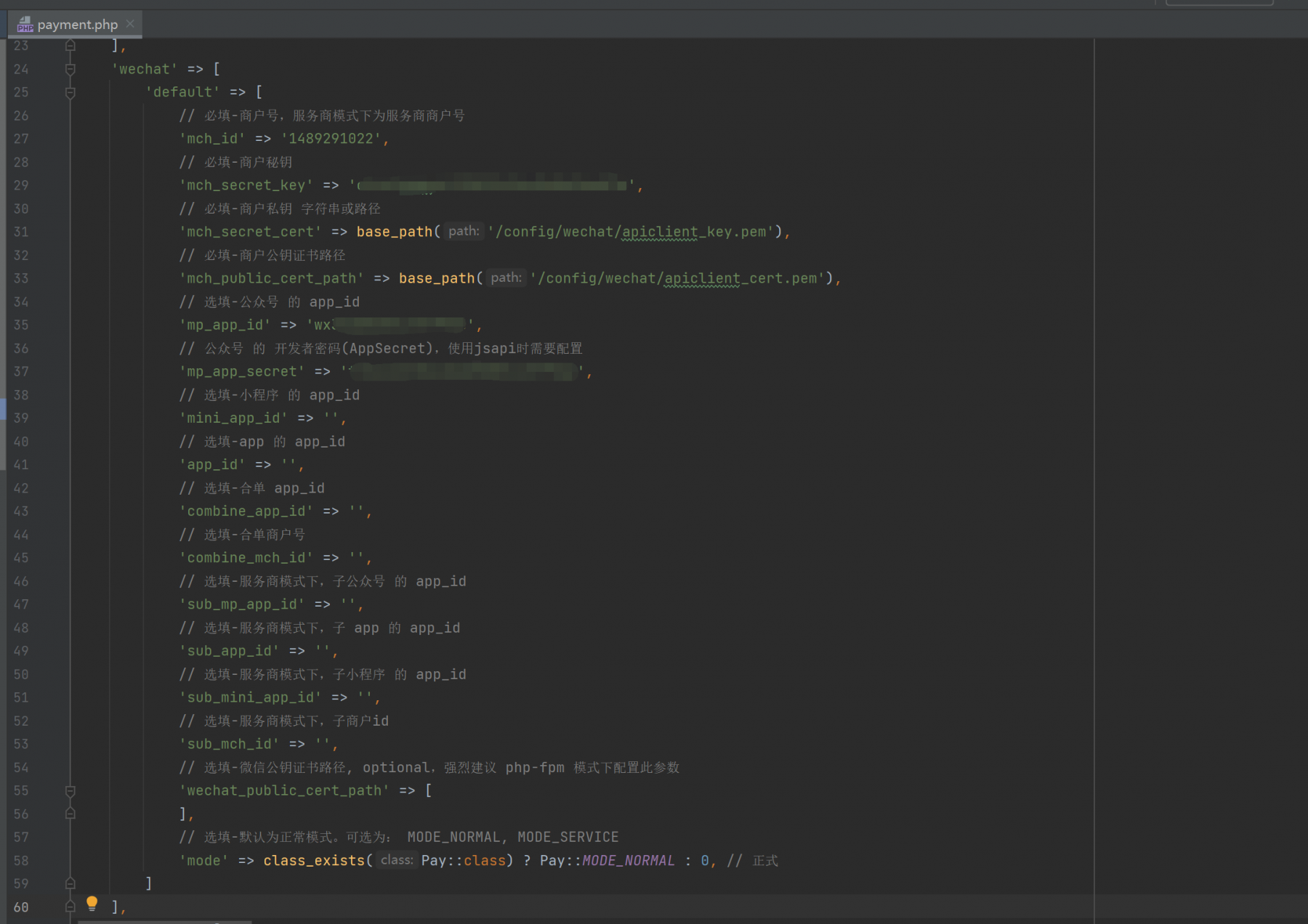
注意
- 商户秘钥
mch_secret_key填写APIv3密钥(如上图) mp_app_id必填,微信支付绑定的公众号idmp_app_secretjsapi支付必填

提示
上面截图中将证书文件放到了{项目}/config/wechat/下,如果目录不存在请手动创建
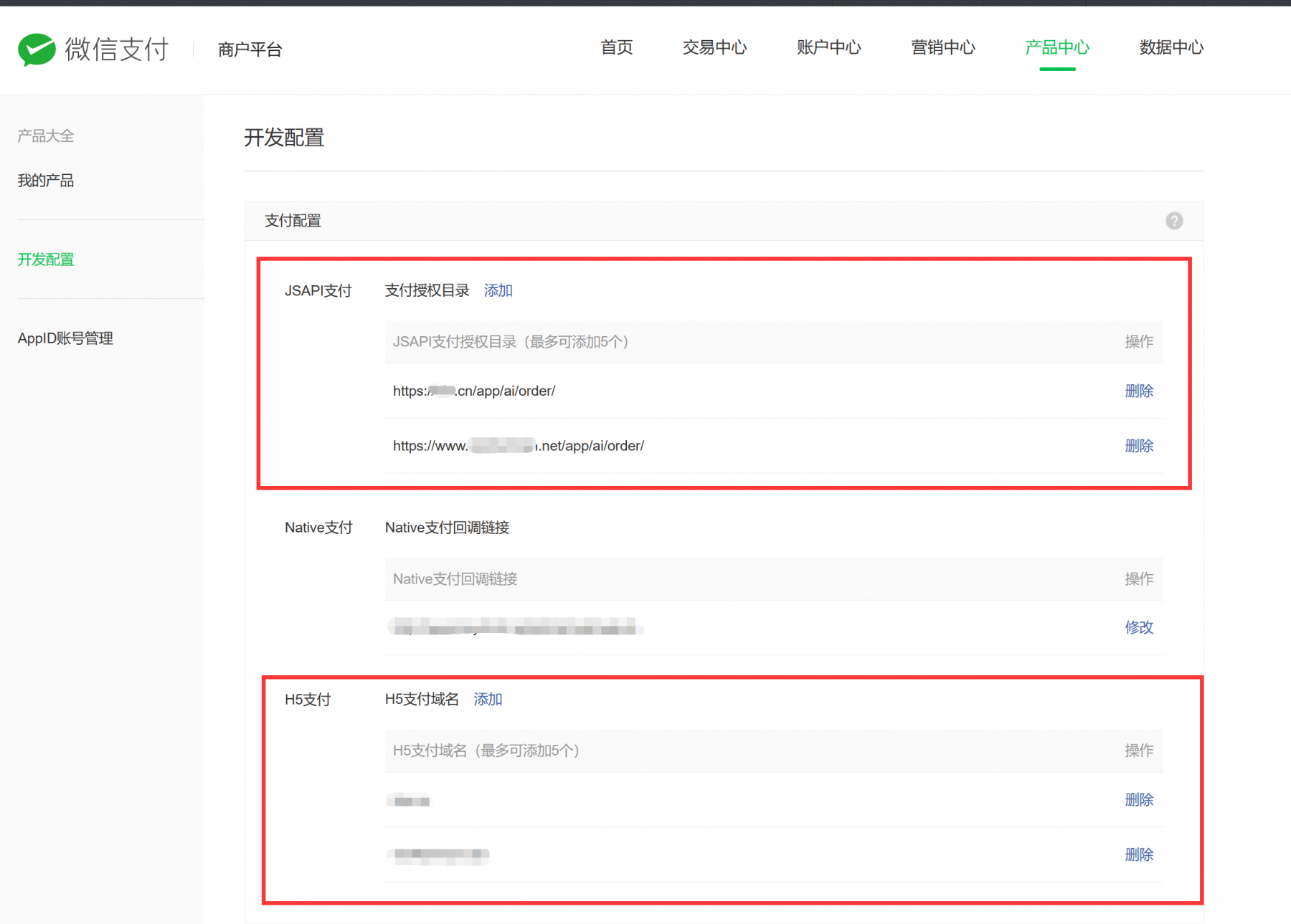
JSAPI及H5支付相关设置

地址 https://pay.weixin.qq.com/index.php/extend/pay_setting
JSAPI支付授权目录格式为
plus版:https://AI系统域名.com/app/ai/order/
基础版:https://AI系统域名.com/app/gpt/order/
H5支付域名填写部署AI系统的域名
JSAPI支付公众号设置

将AI域名填写到JS接口安全域名和网页授权域名里

获得的开发者密码填写到
plus版:plugin/ai/config/payment.php 的 mp_app_secret 选项中
基础版:plugin/gpt/config/payment.php 的 mp_app_secret 选项中
将AI服务器IP加进 IP白名单
注意
支付宝和微信支付都需要webman/ai系统能被外网http调用,所以无法直接在本地调试,请放在服务器上调试。
2645 1 4

大佬V5
竟然发布已经过了3天了,才发现😭😭
但貌似还不能用😊
老大,JSAPI微信支付能用了么?
下个版本
老大,哪天升级呀😄