博客网站
详细介绍
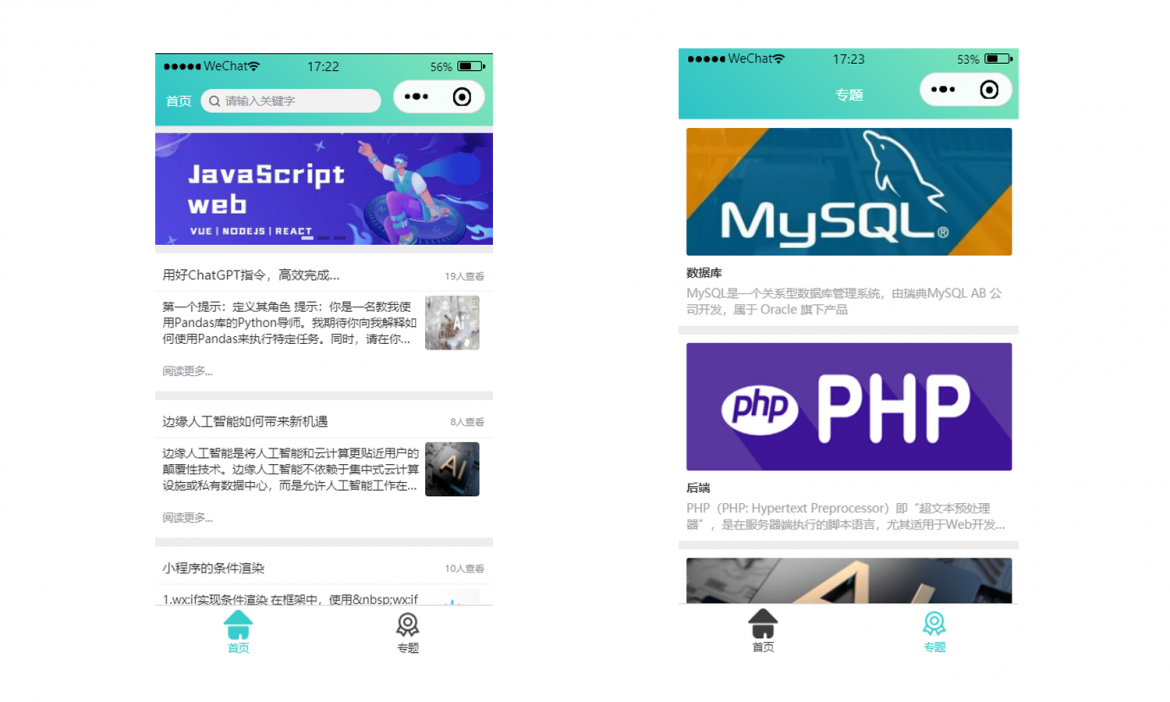
网站基于webman-admin和bootstrap4进行开发的响应式博客网站,手机、平板、PC自适应匹配,无需要担心适配问题。Uniapp支持H5、小程序、App多平台混合开发。前后台源代码无加密、无后门。
功能特性
支持PC、小程序、H5、App,一套代码多端开发。
列表无刷新加载,后台tinymce富文本编辑内容,包含文章发布管理、分类、banner图等功能。
安装使用
请在 webman-admin 插件市场安装
安装完成,访问:http://127.0.0.1:8787/app/blogs
1、小程序目录为:plugin\blogs\uniapp 【切记不要直接使用微信开发者工具打开,本插件的前端使用的是uni-app开发,请使用Hbuilderx 进行编译打包!)
2、首先需要先下载 HBuilderX 开发工具。
3、安装完 HBuilderX ,请注意:需要点击工具->插件安装,安装下面的插件【scss/sass编译】,否则,打包编译会报错呢。接着点击:工具>设置>运行配置>小程序运行配置 ,配置上你微信开发者工具的安装路径,在微信开发者工具的 设置>安全设置>安全 服务端口要启动。 HbuilderX 工具即可自行运行到微信开发者工具。
4、使用 HBuilderX 导入项目,文件->导入->从本地目录导入,选择uniapp 目录即可。
5、导入完成,打开 manifest.json 文件,找到微信小程序配置,填写你的微信小程序 AppId
6、在uniapp目录config里的api.js文件,domain 里的域名换成你的即可。
7、最后,点击 发行->小程序-微信,(注意左边项目选中状态)即可打包。
体验地址
PC网页/H5:https://www.xlaoge.top/app/blogs
微信小程序

2.手动修复指引:
2.1:目录blogs\app\admin\view\blogs-classify/index.html
2.2:相关api缺少 /blogs,正确示例:/app/blogs/admin/blogs-classify/select
1.新增搜索功能
2.新增uniapp代码,支持小程序、h5、app多平台编译
3.uniapp目录:plugin\blogs\uniapp